12.3 Creating Custom Themes
Create a custom theme by modifying an existing templates.
The Application Express engine creates an application user interface based on a named collection of templates called a theme. Templates control the look and feel of the components in an application. If you must create a custom template, it is generally easier to start with an existing template and then modify it. Once you have created one or more default templates, you can modify those templates to fit your specific needs.
- About Cascading Style Sheets
- About Calling the JavaScript File from the Page Template
- About Using Escaping Syntax in Substitution Strings
- Selecting a Default Page Template
- Creating a New Template
- Using Template Options
- Viewing Template Reports
- Managing Templates
- Breadcrumb Templates
- Button Templates
- Legacy Calendar Templates
- Label Templates
- List Templates
- Page Templates
- Popup LOV Templates
- Region Templates
- Report Templates
See Also:
Parent topic: Using Themes and Theme Styles
12.3.1 About Cascading Style Sheets
A Cascading Style Sheet (CSS) provides a way to control the style of a web page without changing its structure. When used properly, a CSS separates visual attributes such as color, margins, and fonts from the structure of the HTML document. Oracle Application Express includes themes that contain templates that reference their own CSS. The style rules defined in each CSS for a particular theme also determine the way reports and regions display.
When using built-in themes, you can find the theme specific CSS files in the following locations:
/i/themes/theme_xx /i/themes/theme_xx/css
Theme specific image can be found in the following locations:
/i/themes/theme_xx /i/themes/theme_xx/images
Where xx is the theme number. Theme specific CSS files include the Oracle Application Express version number to preserve backward compatibility for imported applications using older versions of a theme.
See Also:
Parent topic: Creating Custom Themes
12.3.2 About Calling the JavaScript File from the Page Template
In Oracle Application Express, you can reference a .js file in the page template. This approach makes all the JavaScript in that file accessible to the application. This is the most efficient approach since a .js file loads on the first page view of your application and is then cached by the browser.
See Also:
Parent topic: Creating Custom Themes
12.3.3 About Using Escaping Syntax in Substitution Strings
Developers can append an exclamation mark (!) followed by a predefined filter name to substitution strings to escape special characters in the substitution value. Output escaping is an important security technique to avoid Cross Site Scripting (XSS) attacks in the browser.
Parent topic: Creating Custom Themes
12.3.4 Selecting a Default Page Template
This section describes how to select a default page template. You can specify a default page template in two ways:
-
Select a default page template within a specific theme.
-
Select a specific page template on a page-by-page basis.
By default, the Application Express engine uses the Page template specified on the Themes page.
Parent topic: Creating Custom Themes
12.3.4.1 Selecting a Page-level Template Within a Theme
To specify a default page template within a theme:
See Also:
Parent topic: Selecting a Default Page Template
12.3.4.2 Selecting a Page-level Template for a Specific Page
See Also:
Parent topic: Selecting a Default Page Template
12.3.5 Creating a New Template
If you must create a custom template, start with an existing template, copy it, and then modify it. Once you have created one or more default templates, you can modify those templates to fit your specific needs.
To create a custom template:
Tip:
Make sure you associate your template with the correct theme.
Parent topic: Creating Custom Themes
12.3.6 Using Template Options
Template options provide a declarative way for developers to apply different styles to components on an Oracle Application Express page.
See Also:
Parent topic: Creating Custom Themes
12.3.6.1 Managing Global Template Option Groups
Global template option groups are defined at the theme-level and are available for all components of a given type. This section describes how to create and edit global template option groups.
See Also:
"About Template Option Groups and Presets" and "Understanding Template Options"
Parent topic: Using Template Options
12.3.6.1.1 Creating a Global Template Option Group
To create a global template option group:
Parent topic: Managing Global Template Option Groups
12.3.6.1.2 Editing Global Template Option Groups
To edit global template option groups:
Parent topic: Managing Global Template Option Groups
12.3.6.2 Managing Global Template Options
This section describes how to create and edit global template options.
See Also:
Parent topic: Using Template Options
12.3.6.2.1 Creating Global Template Options
To create a global template option:
Parent topic: Managing Global Template Options
12.3.6.2.2 Editing Global Template Options
To edit a global template option:
Parent topic: Managing Global Template Options
12.3.6.3 Managing Template Options
This section describes how to create and edit template options.
See Also:
Parent topic: Using Template Options
12.3.6.3.1 Creating Template Options
To create a template option:
Parent topic: Managing Template Options
12.3.6.3.2 Editing Template Options
To edit a template option:
Parent topic: Managing Template Options
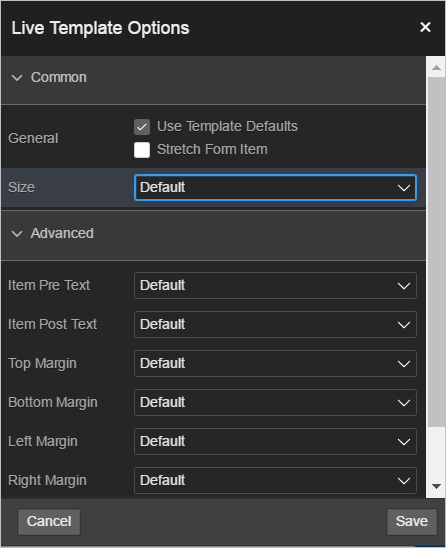
12.3.6.3.3 Using Quick Edit to Modify Live Template Options
Developers can also use Quick Edit on the Runtime Developer toolbar to access the Live Template Options dialog. Using the Live Template Options dialog, developers can alter component's template options without refreshing the page.
To access the Live Template Options:
See Also:
Parent topic: Managing Template Options
12.3.7 Viewing Template Reports
App Builder includes reports describing template utilization, subscriptions, published templates, and edit history.
To view template reports for the current application:
Parent topic: Creating Custom Themes
12.3.8 Managing Templates
You can view all available templates on the Templates page. Alternatively, you can access a template associated with a specific page.
- Viewing Templates on the Templates Page
- Viewing Templates Associated with a Specific Page
- Replacing Templates
- Replacing All Templates within an Application
- Viewing Region Position Utilization by Page Template
- Unsubscribing to Templates
- Publishing Templates
See Also:
Parent topic: Creating Custom Themes
12.3.8.2 Viewing Templates Associated with a Specific Page
To view templates associated with a specific page:
See Also:
Parent topic: Managing Templates
12.3.8.3 Replacing Templates
You can update the template associated with a component using the Replace Templates Wizard.
To replace the template associated with a component:
Parent topic: Managing Templates
12.3.8.4 Replacing All Templates within an Application
To replace all templates within an application with templates from another application:
Parent topic: Managing Templates
12.3.8.5 Viewing Region Position Utilization by Page Template
Regions are organized on a page by position (or Display Point). The possible display points for a region are determined by the page-level template.
To view region position utilization by page template:
Parent topic: Managing Templates
12.3.8.6 Unsubscribing to Templates
A subscribed template is a template that has its definition maintained in another template, the referenced template. If your application uses subscribed templates, you can unsubscribe to templates on the Unsubscribe Templates page.
To unsubscribe to templates:
Parent topic: Managing Templates
12.3.8.7 Publishing Templates
Use the Publish Templates page to view templates that are subscribed to by other templates in your workspace.
To publish master template content to subscribing templates:
Parent topic: Managing Templates
12.3.9 Breadcrumb Templates
A breadcrumb template controls the display of breadcrumb entries. You select a breadcrumb template when you create a region.
See also:
Parent topic: Creating Custom Themes
12.3.9.1 About Breadcrumb Style Navigation
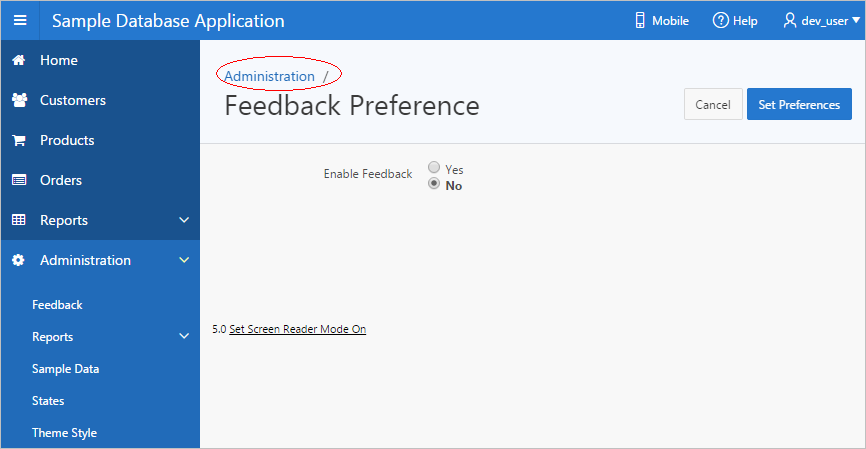
Breadcrumbs usually indicate where the current page is relative to other pages in the application. In addition, users can click a specific page to instantly view it. For example, the Oracle Application Express Sample Database Application includes breadcrumb menus at the top of Administration pages.
See Also:
Parent topic: Breadcrumb Templates
12.3.9.2 Breadcrumb Template Attributes
A breadcrumb template controls the display of breadcrumb region types. You select a breadcrumb template when you create a region. To learn more about a specific attribute, see field-level Help.
Parent topic: Breadcrumb Templates
12.3.9.2.1 Name
Name identifies the name of the template. Use the Translatable check box to indicate that the template contains text strings that require translation. Theme indicates the theme to which the template is a member. Template Class identifies a specific use for the template. When you switch to a theme, all templates in one theme are mapped to corresponding templates in another theme. App Builder accomplishes this template mapping through the assignment of a template class.
Parent topic: Breadcrumb Template Attributes
12.3.9.2.2 Definition
Definition attributes control how a breadcrumb displays Table 12-8 describes Definition attributes.
Table 12-8 Definition attributes
| Attribute | Description |
|---|---|
|
Before First |
Defines text that displays before the first breadcrumb entry. Use the substitution string See Also: "Editing Region Attributes" |
|
Current Page Breadcrumb Entry |
Defines the look of a breadcrumb entry that corresponds to the current page. |
|
Non Current Page Breadcrumb Entry |
Defines the look of a breadcrumb entry that does not correspond to the current page. |
|
After Last |
Defines text that displays after the last breadcrumb entry. |
|
Between Level |
Defines text that displays between levels of breadcrumb entries. |
|
Maximum Levels |
Specifies the number of levels that appear when displaying breadcrumbs in a breadcrumb style. |
Parent topic: Breadcrumb Template Attributes
12.3.9.2.3 Substitution Strings
Substitution strings are used within subtemplates to reference component values.Table 12-9 describes the available button template substitution strings.
Tip:
All template substitution strings must be in uppercase letters and begin and end with a number sign (#). To view a report of substitution strings supported by a given template, see the Substitution Stings section of the Edit Breadcrumb Template page.
Table 12-9 Breadcrumb Template Substitution Strings
| Referenced From | Substitution String | Description |
|---|---|---|
|
Before First |
|
Component CSS classes. The |
|
Current Entry |
URL Link. |
|
|
Current Entry |
Breadcrumb Long Name. |
|
|
Current Entry |
Breadcrumb Label. |
|
|
Current Entry |
Breadcrumb Label (escaping HTML characters). |
|
|
Non Current Entry |
URL Link. |
|
|
Non Current Entry |
Breadcrumb Long Name. |
|
|
Non Current Entry |
Breadcrumb Label. |
|
|
Non Current Entry |
Breadcrumb Label (escaping HTML characters). |
Parent topic: Breadcrumb Template Attributes
12.3.10 Button Templates
Button templates enable developers to customize the look and feel of a button. To build a button, you can use multiple images or HTML tags. Using button templates is optional.
See also:
Parent topic: Creating Custom Themes
12.3.10.1 Button Template Attributes
This section describes some sections of the Edit Button Template page. To learn more about a specific attribute, see field-level Help.
See Also:
"Understanding Template Options" and "Understanding Theme Subscriptions"
Parent topic: Button Templates
12.3.10.1.1 Name
Template Name identifies the name of the template. Use the Translatable check box to indicate if the template contains text strings that require translation. Theme indicates the theme to which the template is a member.
Template Class identifies a specific use for the template. When you switch to a theme, all templates in one theme are mapped to corresponding templates in another theme. App Builder accomplishes this template mapping through the assignment of a template class.
Parent topic: Button Template Attributes
12.3.10.1.2 Definition
Normal Template defines the button template that displays if the button type is Normal. For example, &ITEM_NAME. values can be substituted at rendering time. Hot Template defines the button template that displays if the button type is Hot. You have the option of including standard application substitutions. For example, &ITEM_NAME. values can be substituted at rendering time.
To learn more about supported substitution strings, see field-level Help.
Tip:
All substitution string must be in uppercase.
Parent topic: Button Template Attributes
12.3.10.1.3 Substitution Strings
Substitution strings are used within subtemplates to reference component values.Table 12-10 describes the available button template substitution strings.
Tip:
All template substitution strings must be in uppercase letters and begin and end with a number sign (#). To view a report of substitution strings supported by a given template, see the Substitution Stings section of the Edit Page Template page.
Table 12-10 Button Template Substitution Strings
| Referenced From | Substitution String | Description |
|---|---|---|
|
Hot Template |
|
Button attributes. |
|
Hot Template |
Button CSS classes. You must include the |
|
|
Hot Template |
Generated button ID will be either the button's Static ID if defined, or if not will be an internally generated ID in the format |
|
|
Hot Template |
|
Icon CSS classes. |
|
Hot Template |
Used in an onclick attribute. |
|
|
Hot Template |
Button label. |
|
|
Hot Template |
To be used in a |
|
|
Template |
Button attributes. |
|
|
Template |
Button CSS classes. You must include the |
|
|
Template |
Generated button ID will be either the button's Static ID if defined, or if not will be an internally generated ID in the format |
|
|
Template |
Icon CSS classes. |
|
|
Template |
Used in an onclick attribute. |
|
|
Template |
Button label. |
|
|
Template |
To be used in a |
Parent topic: Button Template Attributes
12.3.11 Legacy Calendar Templates
Legacy Calendar templates control the appearance and placement of a calendar. Calendar templates frequently use HTML tables to arrange dates. You place calendar attributes using substitution strings such as #DD# and #MONTH#.
See Also:
"About Supported Calendars," "Creating Calendars," and "Using Themes"
Parent topic: Creating Custom Themes
12.3.11.1 Supported Legacy Calendar Template Substitution Strings
A list of supported substitution strings appears on the right side of the Edit Calendar Template page. Note that template substitution strings must be in uppercase letters and begin and end with a number sign (#).
Parent topic: Legacy Calendar Templates
12.3.11.2 Legacy Calendar Template Attributes
This section describes some sections of the Edit Calendar Template page. To learn more about a specific attribute, see field-level Help.
See Also:
"Understanding Template Options" and "Understanding Theme Subscriptions"
Calendar Definition
Parent topic: Legacy Calendar Templates
12.3.11.2.1 Name
Name identifies the name of the template. Use the Translatable check box to indicate if the template contains text strings that require translation.Theme indicates the theme to which the template is a member.
Template Class identifies a specific use for the template. When you switch to a theme, all templates in one theme are mapped to corresponding templates in another theme. App Builder accomplishes this template mapping through the assignment of a template class.
Parent topic: Legacy Calendar Template Attributes
12.3.11.2.2 Subscription
Use Subscription to apply an existing template to the current application.
Use Reference Master Label Template From to select an existing template in this workspace or another template in your workspace's schema. By selecting an existing template, you become a subscriber to that template.
To load a copy of a master template, click Refresh.
Parent topic: Legacy Calendar Template Attributes
12.3.11.2.3 Comments
Use this attribute to record comments about this component.
Monthly Calendar, Weekly Calendar, Daily Calendar, Custom Calendar and List Calendar
Parent topic: Legacy Calendar Template Attributes
12.3.12 Label Templates
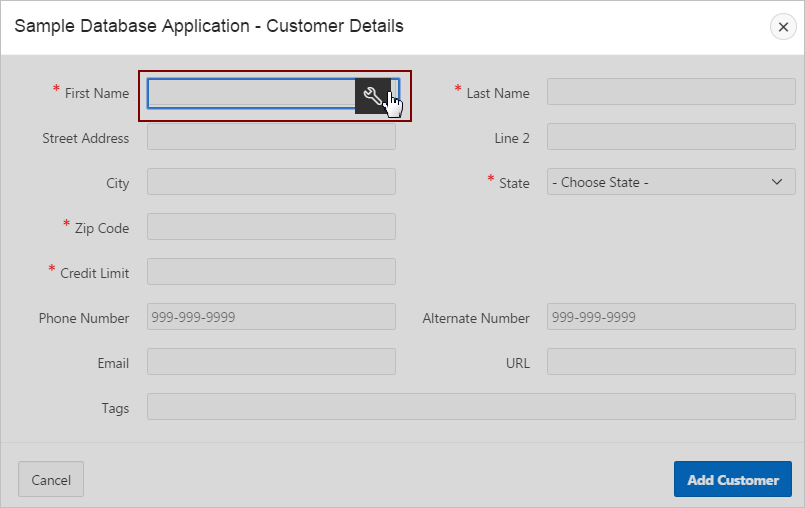
Label templates are designed to centrally manage HTML markup of page item labels. Each item can have an optional label. You can control how these labels display using label templates. For example, you could create a label template called Required Field that references an image (such as an asterisk) to indicate to the user that the field is required.
Label templates enable you to define a before-and-after text string that gets prepended and appended to the item.
See Also:
Parent topic: Creating Custom Themes
12.3.12.1 Label Template Attributes
See Also:
"Understanding Template Options" and "Understanding Theme Subscriptions"
This section describes specific sections of the Edit Label Template page. To learn more about a specific attribute, see field-level Help.
12.3.12.1.1 Name
Template Name identifies the name of the template. Use the Translatable check box to indicate that the template contains text strings that require translation. Theme indicates the theme to which the template is a member.
Template Class identifies a specific use for the template. When you switch to a theme, all templates in one theme are mapped to corresponding templates in another theme. App Builderaccomplishes this template mapping through the assignment of a template class.
Parent topic: Label Template Attributes
12.3.12.1.2 Definition
Definition attributes include:
Tip:
For a list of supported substitution strings and to view examples, see field-level Help.
-
Before Label - Enter HTML to display before the item label. The #
ITEM_CSS_CLASSES#substitution string must be included for templates that have template options defined. -
After Label - Enter HTML to display after the item label. Since the label automatically displays before the HTML in this region, any open HTML tags in the Before Label region should be closed.
-
Before Item - Enter HTML to be displayed directly before the form item. This is typically used to wrap an item into a DIV container or to display a help button before or after the form item.
-
After Item - Enter HTML to be displayed directly after the form item. This is typically used to wrap an item into a DIV container or to display a help button before or after the form item.
-
Item Pre Text - Enter HTML for the Item Pre Text subtemplate to format the content stored as Pre Text in the item attributes. This subtemplate can be referenced in the Before Element template with the
#ITEM_PRE_TEXT#substitution. -
Item Post Text - Enter HTML for the Item Post Text subtemplate to format the content stored as Post Text in the item attributes. This subtemplate can then be referenced in the After Element template with the
#ITEM_POST_TEXT#substitution -
Help Template - The help sub template enables developers to define the link or button used to invoke the item level help. This sub template is only rendered for items that have help defined. See "About Using #CURRENT_ITEM_HELP_TEXT# to Create Item Help."
-
Inline Help Template - The help sub template enables developers to define inline help text to be displayed immediately with the item. This sub template is only rendered for items that have inline help text defined
Parent topic: Label Template Attributes
12.3.12.1.3 Error Display
Error Display attributes include:
Tip:
For a list of supported substitution strings and to view examples, see field-level Help.
-
On Error Before Label - Enter HTML to precede the item label when an application displays an inline validation error message for the item.
-
On Error After Label - Enter HTML to be appended to the item label when an application displays an inline validation error message for the item.
-
Error Template - Enter the HTML rendered to display the inline validation error message. Use the
#ERROR_MESSAGE#substitution string to reference the message text. The error template can be included in the before and after item attributes using the#ERROR_TEMPLATE#substitution string.
Parent topic: Label Template Attributes
12.3.12.1.4 Field Container
Field Container attributes include:
Tip:
For a list of supported substitution strings and to view examples, see field-level Help.
-
Before Label and Item - Enter HTML to be displayed before the label and item. This is typically used to wrap an item into a DIV container or field set. The Before Label and Item attribute is only rendered for pages that do not use a table grid to display form items. This includes any page using a mobile page template.
-
After Label and Item - Enter HTML to be displayed after the label and item. This is typically used to wrap an item into a DIV container or field set. The after item and label attribute is only rendered for pages that don't use a table grid to display form items. This includes any page using a mobile page template.
Parent topic: Label Template Attributes
12.3.12.1.5 Substitution Strings
Lists substitution string usage for this template. Substitution strings are used within subtemplates to reference component values.
Parent topic: Label Template Attributes
12.3.12.2 About Using #CURRENT_ITEM_HELP_TEXT# to Create Item Help
You can use the #CURRENT_ITEM_HELP_TEXT# substitution string to create inline page Help text when a page is rendered. For example, you can use this substitution string to create page Help text which displays as a tooltip when the mouse hovers over the page item label. This placeholder enables you to include help text on the page when it is rendered without having to perform an expensive Ajax call.
Tip:
Only use this placeholder if the Help text is short. The generated page always includes the help text of all page items.
Example Label Template
Before Label:
<label for="#CURRENT_ITEM_NAME#" id="#LABEL_ID#"> <span class="helpText">#CURRENT_ITEM_HELP_TEXT#</span>
After Label:
</label>
Parent topic: Label Templates
12.3.13 List Templates
A list is a shared collection of links. You control the appearance of a list through list templates. Using template attributes, you can also define a list element to be either current or non current for a specific page.
See Also:
"Creating Lists" and "Using Themes"
Parent topic: Creating Custom Themes
12.3.13.1 About Hierarchical Lists
Oracle Application Express supports hierarchical lists. To create a hierarchical list, you must:
-
Select a list template that supports hierarchical lists. To determine which list templates support hierarchical lists, look for templates having the naming convention "with Sublist."
-
Select a Parent List Entry when you create each list entry.
See Also:
Parent topic: List Templates
12.3.13.2 List Template Attributes
See Also:
"Understanding Template Options" and "Understanding Theme Subscriptions"
This section describes some sections of the Edit List Template page. To learn more about a specific attribute, see field-level Help.
- Name
- Before List Entry
- Template Definition
- Template Definitions for First Entry
- Before Sublist Entry
- Sublist Entry
- After Sub List Entry
- After List Entry
- Substitution Strings
Parent topic: List Templates
12.3.13.2.1 Name
Name identifies the name of the template. Use the Translatable check box to indicate that the template contains text strings that require translation. Theme indicates the theme to which the template is a member.
Template Class identifies a specific use for the template. When you switch to a new theme, all templates in one theme are mapped to corresponding templates in another theme. App Builderaccomplishes this template mapping through the assignment of a template class.
Parent topic: List Template Attributes
12.3.13.2.2 Before List Entry
Enter HTML that displays before any list elements. You can use this attribute to open an HTML table or HTML table row. The #COMPONENT_CSS_CLASSES# substitution string must be included in the List Template Before Rows attribute for templates that have template options defined.
Parent topic: List Template Attributes
12.3.13.2.3 Template Definition
Defines current and noncurrent list templates. Supported substitution strings include #LINK#, #TEXT#, #TEXT_ESC_SC#, #ICON_CSS_CLASSES#, #IMAGE_PREFIX#, #IMAGE#, #IMAGE_ATTR#, and #A01#...#A10#.
Template Definition attributes include:
-
List Template Current. Enter HTML or text to be substituted for the selected (or current) list template.
-
List Template Current with Sub List Items. Enter HTML or text to be substituted for the selected (or current) list template when an item has sublist items. If not specified, the current list item template is used.
-
List Template Noncurrent. Enter HTML or text to be substituted for the unselected (or noncurrent) list template.
-
List Template Noncurrent with Sub List Items. Enter HTML or text to be substituted for the unselected (or noncurrent) list template used when an item has sublist items. If not specified, the current list item template is used.
-
Between List Elements. Enter HTML that displays between list elements. This attribute is ignored if no HTML is specified.
Parent topic: List Template Attributes
12.3.13.2.4 Template Definitions for First Entry
Available attributes include:
-
List Template Current (First). If defined, this is used for the first list item. Enter HTML or text to be substituted for the selected (or current) list template.
-
List Template Current with Sub List Items (First). If defined, this is used for the first list item. HTML or text to be substituted for the selected (or current) list template used when item has sub list items.
-
List Template Noncurrent (First). If defined, this is used for the first list item. Enter HTML or text to be substituted for the unselected (or noncurrent) list template.
-
List Template Noncurrent with Sub List Items (First). If defined, this is used for the first list item. HTML or text to be substituted for the unselected (or noncurrent) list template used when item has sub list items.
Parent topic: List Template Attributes
12.3.13.2.5 Before Sublist Entry
Enter HTML that displays before any sublist elements.
Parent topic: List Template Attributes
12.3.13.2.6 Sublist Entry
Defines current and noncurrent list templates. Supported substitution strings include #LINK#, #TEXT#, #ICON_CSS_CLASSES#, #IMAGE_PREFIX#, #IMAGE#, #IMAGE_ATTR#, #ICON_CSS_CLASSES#, #A01#...#A10#, #LIST_ITEM_ID#, and #PARENT_LIST_ITEM_ID#.
Sub List Entry attributes include:
-
Sub List Template Current. Enter HTML or text to be substituted for the selected (or current) list template.
-
Sub List Template Current with Sub List Items. Enter HTML or text to be substituted for the selected (or current) list template when an item has sublist items. If not specified, the current list item template is used.
-
Sub List Template Noncurrent. Enter HTML or text to be substituted for the unselected (or noncurrent) list template.
-
Sub List Template Noncurrent with Sub List Items. Enter HTML or text to be substituted for the unselected (or noncurrent) list template used when an item has sublist items. If not specified, the current list item template is used.
-
Between Sub List Items. Enter HTML that displays between list elements. This attribute is ignored if no HTML is specified.
Parent topic: List Template Attributes
12.3.13.2.7 After Sub List Entry
Enter HTML that displays after displaying sublist elements.
Parent topic: List Template Attributes
12.3.13.2.8 After List Entry
Enter HTML that displays after displaying all list elements. You can use this attribute to close an HTML table opened in the Before List Elements attribute.
Parent topic: List Template Attributes
12.3.13.2.9 Substitution Strings
Lists substitution string usage for this template. Substitution strings are used within subtemplates to reference component values.
Parent topic: List Template Attributes
12.3.14 Page Templates
Page templates define the appearance of a page. Each template consists of a header template, a body template, a footer template, and several subtemplates. If you do not specify a page template as a page-level attribute, then the Application Express engine uses the default page template defined on the Create/Edit Theme page.
Page templates combine static HTML with substitution strings that are replaced at runtime. You use substitution strings to indicate the existence and placement of a component within a page template. You can further specify how a component should display using subtemplates.
See Also:
Parent topic: Creating Custom Themes
12.3.14.1 Page Template Attributes
See Also:
"Understanding Template Options" and "Understanding Theme Subscriptions"
This section describes specific sections of the Edit Page Template page. To learn more about a specific attribute, such as supported substitution strings, see field-level Help.
- Name
- Definition
- JavaScript
- Cascading Style Sheet
- Subtemplate
- Image Based Tab Attributes
- Layout
- Display Points
- Dialog
- Error Page Template Control
- Substitution Strings
Parent topic: Page Templates
12.3.14.1.1 Name
Name identifies the name of the template. Theme indicates the theme to which the template is a member.
Template Class identifies a specific use for the template. When you switch to a new theme, all templates in one theme are mapped to corresponding templates in another theme. App Builder accomplishes this template mapping through the assignment of a template class.
Use the Translatable check box to indicate if this template contains text strings that require translation.
Template Type identifies the page template type. If set to Dialog Page, the template is only be available for selection by a page with a page mode of Modal or Non-Modal. If set to Normal Page, the template is only be available for selection by a page with a page mode of Normal.
See Also:
"Creating Dialog Pages" and "Required Dialog Page Template Attributes"
Parent topic: Page Template Attributes
12.3.14.1.2 Definition
Each template consists of a header, a body, a footer, and subtemplates. Use substitution strings to include dynamic content. All template substitution strings must be in uppercase letters and begin and end with a number sign (#).
Tip:
For a list of supported substitution strings and to view examples, see field-level Help.
Definition attributes include:
-
Header - Enter HTML that defines the
<Head>section of the HTML document. Oracle recommends you include at least#TITLE#and#HEAD#in this template section. -
Body - Enter HTML that makes up the
<Body>section of the HTML document. Include substitution strings to define where the body content is placed and to define additional positions for regions. -
Footer - Enter HTML to define third section in the page template that displays after the Body.
Parent topic: Page Template Attributes
12.3.14.1.3 JavaScript
Available attributes include:
Tip:
For a list of supported substitution strings and to view examples, see field-level Help.
-
File URLs - Enter JavaScript file URLs for code to be loaded on this page. Each URL must be written into a new line. If you provide a minified version of your file you can use the substitution string
#MIN#to include .min in your file URL for a regular page view and an empty string if the page is viewed in debug mode. You can also use the substitution string#APP_VERSION#to include the application's version in the file URL. JavaScript file URLs you enter here replaces the#TEMPLATE_JAVASCRIPT#substitution string in the page template.Do not include opening or closing script tags, just write the URL.
-
Function and Global Variable Declaration - Enter JavaScript code (for example, functions or global variable declarations) for code to be used in this page template. Consider putting it into an external file to avoid duplication and to leverage browser caching of static files. Code you enter here replaces the
#TEMPLATE_JAVASCRIPT#substitution string in the page template.Do not include opening or closing script tags, just include the JavaScript code.
To reference a shortcut, use
"SHORTCUTNAME". -
Execute when Page Loads - Enter JavaScript code to execute when the page loads. The code is executed after the JavaScript code generated by Oracle Application Express. Code you enter here replaces the
#GENERATED_JAVASCRIPT#substitution string in the page template. -
Dialog Initialization Code - This attribute only displays if the Template Type is Dialog Page. Enter JavaScript code to initialize the page as a dialog. The substitution strings will be replaced with their respective values at rendering time.
-
Dialog Closure Code. This attribute only displays if the Template Type is Dialog Page. Enter JavaScript code to close the dialog page.
-
Dialog Cancel Code. This attribute only applies if the Template Type is Dialog Page. Enter JavaScript code to cancel the dialog page.
Parent topic: Page Template Attributes
12.3.14.1.4 Cascading Style Sheet
Available attributes include:
-
File URLs - Enter Cascading Style Sheet file URLs to be loaded for this page template. Each URL has to be written into a new line. If you provide a minified version of your file you can use the substitution string
#MIN#to include.minin your file URL for a regular page view and an empty string if the page is viewed in debug mode. You can also use the substitution string#APP_VERSION#to include the application's version in the file URL. File URLs you enter here replace the#TEMPLATE_CSS#substitution string in the template.Do not include opening or closing script tags, just include the file URL.
-
Inline - Enter Cascading Style Sheet code to be used for this page template. Consider putting it into an external file to avoid duplication and to leverage browser caching of static files. Code you enter here replaces the
#TEMPLATE_CSS#substitution string in the template.Do not include opening or closing style tags, just include the cascading style sheet code.
Parent topic: Page Template Attributes
12.3.14.1.5 Subtemplate
Enter the HTML for subtemplates below. Subtemplates are placed inside the body of the page template using substitution strings.
Subtemplates include:
-
Success Message - Enter HTML to replace the string
#SUCCESS_MESSAGE#in the template body, header, or footer. -
Navigation Bar - Enter HTML or text to replace the string
#NAVIGATION_BAR#in the template header, body, or footer. Use the substitution string#BAR_BODY#to indicate where in the Navigation Bar the entries should appear. -
Navigation Bar Entry - Enter HTML or text to be substituted into the navigation bar
#BAR_BODY#substitution string for each navigation bar entry. -
Notification - Enter HTML or text to be substituted when the
#NOTIFICATION_MESSAGE#substitution string is referenced in the template header, body, or footer.
Parent topic: Page Template Attributes
12.3.14.1.6 Image Based Tab Attributes
Use this subtemplate for tabs that are entirely based on images. Available attributes include:
-
Current Image Tab - Enter HTML to be used to indicate that an image-based tab is currently selected. Include the
#TAB_TEXT#substitution string to show the displayed name of the tab. -
Non Current Image Tab - Enter the HTML to be used to indicate that an image tab is not currently selected. Include the
#TAB_TEXT#substitution string to show the displayed name of the tab.
Parent topic: Page Template Attributes
12.3.14.1.7 Layout
Specified the type of layout used for the page. The Type you select determines what attributes displays. To learn more about an attribute, see field-level Help.
From Type, select a layout:
-
HTML Table - Uses HTML Tables to position regions, page items, and buttons.
-
Fixed Number of Columns - Used for grids which divide the screen into a fixed number of grid columns.
-
Variable Number of Columns - Used for grids which can display up to "n" number of grid columns depending on how the regions, page items and buttons are positioned.
Parent topic: Page Template Attributes
12.3.14.1.8 Display Points
Available attributes include:
-
Breadcrumb Display Point - Applies to generated components that use breadcrumbs. It defines where the breadcrumbs are placed on the page. Sidebar Display Point
-
Sidebar Display Point - Applies to generated components that use Sidebars. It defines where sidebars are placed on the page.
Parent topic: Page Template Attributes
12.3.14.1.9 Dialog
Dialog attributes only appear if you select a Template Type of Dialog Page. These settings are overwritten by a similar attributes specified at page-level.
Available Dialog attributes include:
-
Width - Enter the width of the dialog, in pixels or a percentage.
-
Height - Enter the height of the dialog in pixels, for example, 500.
-
Maximum Width - Enter the maximum width of the dialog, in pixels. For a page using the jQuery Mobile Smartphone user interface, the maximum width is 500.
-
CSS Classes - Enter additional CSS classes you wish to be applied to the dialog, as a space delimited list.
-
Allow Embed in Frames - Your page template level browser frame options are listed below, along with the current setting for each. Make a selection to control if the browser is allowed to display your application's pages within a frame. The current setting will be the default for each modal and non-modal page using this page template. To learn more, see field-level Help.
Oracle Application Express embeds modal dialogs in iframes. If you set the application security attribute Browser Frame to Deny, checking Allow Embed In Frame for Modal Dialog will instead use Allow from same origin for dialog pages that use this template
See Also:
Parent topic: Page Template Attributes
12.3.14.1.10 Error Page Template Control
Use this attribute when a page template is designated as an error template.
Parent topic: Page Template Attributes
12.3.14.1.11 Substitution Strings
Table 12-11 describes the available page template substitution strings. Substitution strings are used within subtemplates to reference component values.
Tip:
All template substitution strings must be in uppercase letters and begin and end with a number sign (#). To view a report of substitution strings supported by a given template, see the Substitution Stings section of the Edit Page Template page.
Table 12-11 Page Template Substitution Strings
| Referenced From | Substitution String | Description |
|---|---|---|
|
All |
High Contrast toggle. |
|
|
All |
Page Static ID (for example |
|
|
All |
Display of parent tabs. |
|
|
All |
Region Position 1. |
|
|
All |
Region Position 2. |
|
|
All |
Region Position 3. |
|
|
All |
Region Position 4. |
|
|
All |
Region Position 5. |
|
|
All |
Region Position 6. |
|
|
All |
Region Position 7. |
|
|
All |
Region Position 8. |
|
|
All |
Page URL requested by the browser |
|
|
All |
Screen Reader toggle. |
|
|
All |
|
Hyperlink for home page of desktop user interface. |
|
All |
|
Hyperlink for home page of smart phone user interface. |
|
All |
Defines the page title. Typically included within HTML title tags. |
|
|
Body |
Page Body. |
|
|
Body |
Where the Body displays. If the Body is null, then |
|
|
Body |
Where the HTML open form tag |
|
|
Body |
Cascading style sheet files created by components. |
|
|
Body |
Displays the Global Notification attribute. Global notifications are intended to communicate system status, such as pending system downtime. You can also use See Also: "Global Notification" |
|
|
Body |
Application image or log. In the Logo section of the Edit Application Definition page, you can identify an image and image attributes for an application logo. To use this feature, you must also include the See Also: "Logo" |
|
|
Body |
Navigation bar. See Also: "Subtemplate" for information about the Navigation Bar subtemplate |
|
|
Body |
Defines where a summary of inline error messages displays. Inline error messages can display next to a field, inline in the notification area, or both. |
|
|
Body |
Default page transition used to open a dialog in a jQuery Mobile application. You must use this new placeholders in a <div id="#PAGE_STATIC_ID#" data-role="page" data-apex-page-transition="#PAGE_TRANSITION#" data-apex-popup-transition="#POPUP_TRANSITION#" data-url="#REQUESTED_URL#"> |
|
|
Body |
Success message. Defines where page success and error messages appear. If the page process runs without raising errors, then this text displays. You can customize the display of the success message for each template by adding HTML to be displayed before and after the success message. |
|
|
Body |
Display of standard tabs. |
|
|
Body |
Display of standard tabs. |
|
|
Footer |
Customize link. |
|
|
Footer |
Where the HTML close form tag |
|
|
Footer |
Displays "Built with ♥ using Oracle APEX." |
|
|
Header |
Cascading Style Sheet files used by Application Express. |
|
|
Header |
JavaScript files and code used by Oracle Application Express. |
|
|
Header |
CSS files defined on user interface level. |
|
|
Header |
JavaScript files defined on user interface level. |
|
|
Header |
JavaScript code created by components as needed. |
|
|
Header |
Used after the |
|
|
Header |
Page onload. Use this string as a substitute in a JavaScript call to be executed when a page is loaded by the web browser. The JavaScript to be called can vary for each page. |
|
|
Header |
Cascading style sheet files and inline style defined on the page-level. |
|
|
Header |
JavaScript files and code defined on the page-level. |
|
|
Header |
Cascading style sheet files and inline style defined on page template-level. |
|
|
Header |
Cascading Style Sheet files defined at the theme-level. |
|
|
Header |
|
JavaScript files defined on theme-level. |
|
Header |
Cascading Style Sheet files defined on the theme style level. |
|
|
Page |
Enables support for the application User Interface attribute, Favicon. Developers can use the Favicon attribute for creating a favicon (or shortcut icon). To use this feature, your page template must include the |
|
|
Page |
Default page transition used to navigate to other pages in a jQuery Mobile application. You must use this new placeholders in a <div id="#PAGE_STATIC_ID#" data-role="page" data-apex-page-transition="#PAGE_TRANSITION#" data-apex-popup-transition="#POPUP_TRANSITION#" data-url="#REQUESTED_URL#"> |
|
|
Page |
Page URL. |
|
|
JavaScript |
Defines dialog attributes not declaratively supported. |
|
|
JavaScript |
Dialog CSS Classes. |
|
|
JavaScript |
Dialog Height. |
|
|
JavaScript |
Dialog Maximum Width. |
|
|
JavaScript |
Dialog Width. |
|
|
JavaScript |
Dialog Page Mode (for example, |
|
|
JavaScript |
|
Navigation Menu (Side). |
|
JavaScript |
|
Navigation Menu (Top). |
|
JavaScript |
|
Triggering Element (for example, the current DOM element). |
Parent topic: Page Template Attributes
12.3.14.2 Required Dialog Page Template Attributes
To create a dialog page template, you must define the Page Template attributes described in Table 12-12.
Table 12-12 Required Attributes for Dialog Page Templates
| Attribute | Description |
|---|---|
|
Name, Template Type |
Must be defined as Dialog Page. |
|
JavaScript, Dialog Initialization Code |
Enter JavaScript code to initialize the page as a dialog. See field-level Help for function call syntax. |
|
JavaScript, Dialog Closure Code |
Enter JavaScript code to close the dialog page. See field-level Help for function call syntax. |
|
JavaScript, Dialog Cancel Code |
Enter JavaScript code to cancel the dialog page. See field-level Help for function call syntax. |
|
Dialog, Width |
Sets the default width for dialogs. The page template-level setting can be overwritten at page-level. |
|
Dialog, Height |
Sets the default height for dialogs. The page template-level setting can be overwritten at page-level. |
|
Dialog, Maximum Width |
Sets the maximum width for dialogs, in pixels. The page template-level setting can be overwritten at page-level. |
|
Dialog, CSS Classes |
Enter additional CSS classes you wish to be applied to dialogs. The page template-level setting can be overwritten at page-level. |
|
Dialog, Allow Embed in Frame |
Select the page mode to use this attribute to control if the browser is allowed to display your application's pages within a frame. Application Express embeds modal dialogs in iframes. If you set the application security attribute Browser Frame to Deny, checking Allow Embed In Frame for Modal Dialog will instead use Allow from same origin for dialog pages that use this template. |
See Also:
Parent topic: Page Templates
12.3.15 Popup LOV Templates
Popup LOV templates control how popup lists display for all items defined as POPUP. You can only specify one popup LOV template for each theme.
See Also:
"Creating Lists of Values at the Application-Level" and "Using Themes"
Parent topic: Creating Custom Themes
12.3.15.1 Popup List of Values Template Attributes
See Also:
This section describes some sections of the Edit Popup List of Values Template page. For more information on an attribute, see field-level Help.
Parent topic: Popup LOV Templates
12.3.15.1.1 Search Field
Use these attributes to specify how a Search field displays. Table 12-13 describes available Search Field attributes.
Table 12-13 Search Field Attributes
| Attribute | Description |
|---|---|
|
Before Field Text |
Defines text to display before the popup list of values search field displays. |
|
After Field Text |
Displays this text after displaying the search field, the search button, and the close button. |
|
Filter Width |
Displays the |
|
Filter Max Width |
Displays the |
|
Filter Text Attribute |
Displays the |
Parent topic: Popup List of Values Template Attributes
12.3.15.1.2 Buttons
Use these attributes to define the button name and attributes for the Find, Close, Next, and Previous buttons.
Parent topic: Popup List of Values Template Attributes
12.3.15.1.3 Window
Popup lists of values are executed using JavaScript. Use these attribute to control the values of scrollbars=, resizable=, width=, and height=.
Parent topic: Popup List of Values Template Attributes
12.3.15.1.4 Pagination
Defines how row count results display.
Parent topic: Popup List of Values Template Attributes
12.3.15.1.5 Result Set
Use these attributes to define text or HTML to display before and after a result set.
Parent topic: Popup List of Values Template Attributes
12.3.15.1.6 Page Attributes
Use these attributes to define popup pages.
Parent topic: Popup List of Values Template Attributes
12.3.16 Region Templates
See Also:
"Understanding Template Options" and "Understanding Theme Subscriptions"
Region templates control the appearance and placement of region attributes. You place region attributes using substitution strings such as #BODY# and #EDIT#. Template substitution strings must be in upper case and begin and end with a pound sign (#).
See Also:
"About Regions" and "Using Themes"
Parent topic: Creating Custom Themes
12.3.16.1 Region Template Attributes
See Also:
"Understanding Template Options" and "Understanding Theme Subscriptions"
This section describes some attributes on the Edit Region Template page. To learn more about a specific attribute, see field-level Help.
Parent topic: Region Templates
12.3.16.1.1 Name
Theme indicates the theme to which the template is a member. Name identifies the name of the template.
Template Class identifies a specific use for the template. When you switch to a new theme, all templates in one theme are mapped to corresponding templates in another theme. App Builder accomplishes this template mapping through the assignment of a template class. Use the Translatable check box to indicate that the template contains text strings that require translation.
Parent topic: Region Template Attributes
12.3.16.1.2 Definition
Region templates provide the appearance for a portion of a page called a region. Use substitution strings to indicate the existence and placement of a component within the region. #BODY# is the only required substitution string and identifies where the source of the region should be placed. All other substitution strings are optional. The following are valid substitution strings:
-
#TITLE# -
#PAGE_TITLE# -
#EXPAND# -
#CHANGE# -
#BODY# -
#SUB_REGION_HEADERS# -
#SUB_REGIONS# -
#FORM_OPEN# -
#FORM_CLOSE# -
#REGION_ID# -
#REGION_STATIC_ID# -
#REGION_CSS_CLASSES# -
#REGION_ATTRIBUTES# -
#REGION_HEADER# -
#REGION_FOOTER#
When you create a button in a region position, the positions you define appear in a select list. Use the following substitution strings to define positions for the placement of buttons in a region:
-
#EDIT# -
#CLOSE# -
#CREATE# -
#CREATE2# -
#EXPAND# -
#HELP# -
#DELETE# -
#COPY# -
#NEXT# -
#PREVIOUS#
See Also:
Parent topic: Region Template Attributes
12.3.16.1.3 Layout
Page items display within regions. If the layout in the page template is set to Table, each item is part of an HTML table. Use this attribute to set the attributes of this table.
Parent topic: Region Template Attributes
12.3.16.1.4 Sub Regions
Use Header Templates and Header Entry Templates to generate a list of region titles of all the subregions of the current region. For either template, #ENTRIES# is the only required substitution string.
Use Template to wrap a subregion with additional HTML code. #SUB_REGION# is the only required substitution string. It identifies where the source of the subregion should be placed. All other substitution strings are optional.
Parent topic: Region Template Attributes
12.3.16.1.5 Substitution Strings
Lists substitution string used within templates to reference component values.
Parent topic: Region Template Attributes
12.3.17 Report Templates
Report column templates provide you with control over the results of a row from a SQL query. This type of template defines a cell, not an entire row.
Each report template identifies column names using the syntax #1#, #2#, #3#, and so on. You can also name columns using column name substitution syntax such as #ENAME# or #EMPNO#. You can reference any item from your application within your template. For example, to reference an item called ABC. in your template, you could include the exact substitution string &ABC.. The actual value of ABC. would be provided by an end user editing an item in your application named ABC.
- Generic Column Templates and Named Column Templates
- Report Column Template Attributes for Generic Column Templates
- Report Column Template Attributes for Named Column Templates
- About Using JavaScript in Column Templates
See Also:
"Using Themes," "Understanding Template Options," and "Understanding Theme Subscriptions"
Parent topic: Creating Custom Themes
12.3.17.1 Generic Column Templates and Named Column Templates
Oracle Application Express includes two types of report templates:
Parent topic: Report Templates
12.3.17.1.1 Generic Column Templates
A generic column template determines the appearance of a report by defining the look of the column once. This look is then repeated as many times as is necessary, based on the number of columns specified in the report's definition. This type of template is limited to reports that have a standard row and column structure. Additional style can be applied to a report using this type of template through the use of conditions.
The following example demonstrates how to have each column use a specific style:
<td class="tabledata" align="#ALIGN#">#COLUMN_VALUE#</td>
This example assumes your page template includes a CSS containing the class tabledata. This example also demonstrates the use the substitution strings #ALIGN# and #COLUMN_VALUE#. If you actually ran this report, these substitution strings would be replaced with values generated by the results of a SQL query.
If your query uses an expression in the select list, it is a good idea to create an alias for the columns to avoid runtime errors. For example, suppose your query was as follows:
SELECT ename, (sal + comm) * 12 FROM emp
You could rewrite the query to alias the columns as follows:
SELECT ename, (sal + comm) * 12 yearly_comp FROM emp
Parent topic: Generic Column Templates and Named Column Templates
12.3.17.1.2 Named Column Templates
Named column templates allow for more flexibility in report design. However, because they reference columns by name, they can only be used by reports that are based on those columns. For example:
<tr><td>#ENAME#</td><td>#SAL#</td></tr>
Although named column templates offer flexibility, you may need to create a new template for each query. You can also include a position notation. The following example demonstrates how to use following HTML and substitution strings:
<tr><td>#ENAME#</td><td>#SAL#</td></tr> <tr><td>#1#</td><td>#2#</td></tr>
Parent topic: Generic Column Templates and Named Column Templates
12.3.17.2 Report Column Template Attributes for Generic Column Templates
This section describes specific sections of the Edit Report Template page for Generic Column Templates. To learn more about a specific attribute, see field-level Help.
- Report Template
- Before Rows
- Column Headings
- Before Each Row
- Column Templates
- After Each Row
- After Rows
- Row Highlighting
- Pagination Subtemplate
- Comments
Parent topic: Report Templates
12.3.17.2.1 Report Template
Template Name identifies the name of the template. Template Type indicates the type of template. Named Column templates reference column names in the template. Generic Column Templates reference the #COLUMN_VALUE# substitution string in the template.
Theme indicates the theme to which the template is a member. Template Class identifies a specific use for the template. When you switch to a new theme, all templates in one theme are mapped to corresponding templates in another theme. App Builder accomplishes this template mapping through the assignment of a template class. Use the Translatable check box to indicate the template contains text strings that require translation.
12.3.17.2.2 Before Rows
In Before Rows, enter HTML that displays once at the beginning of a report template.
Opening an HTML table is a common use of this attribute as shown in the following example:
<table>
You can include pagination above a report by including the substitution string #TOP_PAGINATION#. This substitution string generates HTML that starts with an opening <tr> tag and ends with a closing </tr> tag. For example, to include an open table tag and the #TOP_PAGINATION# substitution string, you would enter the following:
<table>#TOP_PAGINATION#
You can also include the substitution string #CSV_LINK# to include support for exporting your report to comma-separated value (CSV) format, a format compatible with most spreadsheet programs.
You can also use the substitution string #REPORT_ATTRIBUTES#. This substitution string is set per report region on the report attributes page.
12.3.17.2.3 Column Headings
Use Before Column Heading to display text before report heading.
Use Column Heading Template to colorize each column header cell. The text of this attribute must include Help to indicate where the cell heading text should be colorized. For example:
<th >Item Help Text</th>
If you do not want any column headings, enter the following:
OMIT
If you do use this attribute, Application Express engine applies the default column heading template.
Use After Column Heading to display text after report headings.
12.3.17.2.4 Before Each Row
In Before Each Row, enter text to display before all columns in the report. Use this attribute to open a new HTML row. Before Each Row supports the following substitution strings:
-
#ROWNUM#Use this substitution string to specify the current row.
-
#COLCOUNT#Use this substitution string to specify the number of columns.
-
#HIGHLIGHT_ROW#Use this substitution string to specify the number of highlighted rows.
12.3.17.2.5 Column Templates
Column templates define the look of each column. You can define up to four column templates; each can be conditional. For example, you can have different background colors for even and odd rows, or highlight rows that meet a PL/SQL defined condition.
In each Column Template, you define the look of each column. Column Templates support the substitution strings described in Table 12-14.
Table 12-14 Column Template Substitution Strings
| Substitution String | Description |
|---|---|
|
|
Determines the column alignment. Specified by the user. |
|
|
Defines the count of the number of columns. |
|
|
Defines the current column number. |
|
|
Defines the column header. |
|
|
Replaced with the value of the column. |
|
|
Specifies the current row number. |
Consider the following example:
<td> #ALIGNMENT#>#COLUMN_VALUE#</td>
If you actually ran this report, these substitution strings would be replaced with values generated by the results of a SQL query.
By creating conditions, you can create a report that displays columns differently depending on whether the specified condition is met. To specify a column template be used conditionally, select a condition type from the Column Template Condition list. Valid values include:
-
Use Based on PL/SQL Expression. Conditionally formats columns based on data in that row.
-
Use for Even Numbered Rows. Conditionally formats even numbered rows.
-
Use for Odd Numbered Rows. Conditionally formats odd numbered rows.
If you select Use Based on PL/SQL Expression, the next step is to enter a PL/SQL expression in the Column Template Expression field. For example, the following expression displays a value in bold if the value is greater than 2000:
#SAL# > 2000
You could also use the substitution string #ROWNUM#. For example:
#ROWNUM# > 2000
12.3.17.2.6 After Each Row
In After Each Row, enter HTML that displays after all columns in the report display. This attribute is often used to close an HTML table row. For example:
</tr>
12.3.17.2.7 After Rows
Use After Rows to specify text that should display after the last row. A common use of this attribute is to close the HTML table tag. For example:
</table>
The After Rows attribute supports the following substitution strings:
-
#PAGINATION#Replaced with a pagination attribute.
-
#COLCOUNT#Substituted at runtime with the number of columns defined in the report.
-
#CSV_LINK#Substituted at runtime with CSV download link if CSV export is enabled. Otherwise the string is not shown.
-
#EXTERNAL_LINK#Substituted at runtime with the download link for exports using external processing engine for (for example, PDF export). If this feature is not enabled, the string is not shown.
12.3.17.2.8 Row Highlighting
Background color for checked row controls the background color of a report row when the row selector is checked. Background color for current row controls the background color of a report row when the user moves the mouse over the row.
12.3.17.2.9 Pagination Subtemplate
The Pagination Subtemplate section contains attributes for editing the Pagination Template, Next Page Template, Previous Page Template, Next Set Template, and Previous Template. Pagination Subtemplates support the substitution strings #PAGINATION_NEXT#, #PAGINATION_NEXT_SET#, #PAGINATION_PREVIOUS# and #PAGINATION_PREVIOUS_SET#. Table 12-17 describes these templates.
Table 12-15 Pagination Subtemplate Attributes
| Pagination Subtemplate Attribute | Description |
|---|---|
|
Applies to the entire pagination subtemplate. For example: <span class="instructiontext">#TEXT#</span> Use the substitution string Use the other Pagination Subtemplate attributes to modify individual items. |
|
|
Enter HTML to modify how the Next Page portion of the pagination subtemplate appears. For example: <a href="#LINK#">next</a> |
|
|
Enter HTML to modify how the Previous Page portion of the pagination subtemplate appears. For example: <a href="#LINK#">previous</a> |
|
|
Enter HTML to modify how the Next Set portion of the pagination subtemplate appears. For example: <a href="#LINK#">next set</a> |
|
|
Enter HTML to modify how the Previous Set portion of the pagination subtemplate appears. For example: <a href="#LINK#">previous set</a> |
12.3.17.3 Report Column Template Attributes for Named Column Templates
This section describes specific sections of the Edit Report Template page for Named Column Templates. You can access the sections of the page by either scrolling down the page, or by clicking a navigation button at the top of the page. When you select a button at the top of the page, the selected section appears and all other sections are temporarily hidden. To view all sections of the page, click Show All.
- Name
- Subscription
- Row Templates
- Column Headings
- Before first and after last row text
- Pagination
- Comments
Parent topic: Report Templates
12.3.17.3.1 Name
Template Name identifies the name of the template. Template Type indicates the type of template. Named Column templates reference column names in the template. Generic Column Templates reference the #COLUMN_VALUE# substitution string in the template.
Theme indicates the theme to which the template is a member. Use the Translatable check box to indicate the template contains text strings that require translation. Template Class identifies a specific use for the template. When you switch to a new theme, all templates in one theme are mapped to corresponding templates in another theme. App Builder accomplishes this template mapping through the assignment of a template class.
12.3.17.3.2 Subscription
Use Subscription to apply an existing template to the current application. When you select an existing template, you become a subscriber to that template.
To load a new copy of a master template, click Refresh.
12.3.17.3.3 Row Templates
Row templates define the look of each column. You can define up to four row templates, each of which can be conditional.
In each Row Template, you define the look of each row. Row Templates support the substitution strings described in Table 12-16.
Table 12-16 Row Template Substitution Strings
| Substitution String | Description |
|---|---|
|
|
Determines the row alignment. Specified by the user. |
|
|
Defines the count of the number of columns. |
|
|
Defines the current column number. |
|
|
Defines the column header. |
|
|
Replaced with the value of the column. |
|
|
Specifies the current row number. |
By creating conditions, you can create a report that displays rows differently depending on whether the specified condition is met. To specify a row template be used conditionally, select a condition type from the Column Template Condition list. Valid values include:
-
Use Based on PL/SQL Expression. Conditionally formats columns based on data in that row.
-
Use for Even Numbered Rows. Conditionally formats even numbered rows.
-
Use for Odd Numbered Rows. Conditionally formats odd numbered rows.
If you select Use Based on PL/SQL Expression, the next step is to enter a PL/SQL expression in the Column Template Expression field. For example, the following expression displays a value in bold if the value is greater than 2000:
#SAL# > 2000
You could also use the substitution string #ROWNUM#. For example:
#ROWNUM# > 2000
12.3.17.3.4 Column Headings
Use this template to add color to each column header cell. The text of this attribute must include help to indicate where the cell heading text should be colorized. If you do not enter a Column Heading Template, then a default column header template is applied. If you do not want any column headings, then enter OMIT. For example:
<th #ALIGNMENT#>#COLUMN_HEADER#</th>
12.3.17.3.5 Before first and after last row text
In Before Rows, enter HTML that displays once at the beginning of a report template. Opening an HTML table is a common use of this attribute, as shown in the following example:
<table>
You can identify column headers using the syntax #1#, #2#, #3#. For example:
<th>#1#</th><th>#2#</th><th>#3#</th>
You can include pagination above a report by including the substitution string #TOP_PAGINATION#. This substitution string generates HTML that starts with an opening <tr> tag and ends with a closing </tr> tag. For example, to include an open table tag and #TOP_PAGINATION# substitution string, you would enter the following:
<table>#TOP_PAGINATION#
You can also include the substitution string #CSV_LINK# to include support for exporting your report to CSV format, a format compatible with most spreadsheet programs.
Use After Rows to specify text that should display after the last row. A common use of this attribute is to close the HTML table tag. For example:
</table>
The After Rows attribute supports the following substitution strings:
-
#PAGINATION#Replaced with a pagination attribute.
-
#COLCOUNT#Substituted at runtime with the number of columns defined in the report.
12.3.17.3.6 Pagination
The Pagination section contains attributes for editing the Pagination Template, Next Page Template, Previous Page Template, Next Set Template, and Previous Template. Pagination Subtemplates support the substitution strings #PAGINATION_NEXT#, #PAGINATION_NEXT_SET#, #PAGINATION_PREVIOUS# and #PAGINATION_PREVIOUS_SET#. Table 12-17 describes these templates.
Table 12-17 Pagination Subtemplate Attributes
| Pagination Subtemplate Attribute | Description |
|---|---|
|
Applies to the entire pagination subtemplate. For example: <span class="instructiontext">#TEXT#</span> Use the substitution string Use the other Pagination Subtemplate attributes to modify individual items. |
|
|
Enter HTML to modify how the Next Page portion of the pagination subtemplate appears. For example: <a href="#LINK#">next</a> |
|
|
Enter HTML to modify how the Previous Page portion of the pagination subtemplate appears. For example: <a href="#LINK#">previous</a> |
|
|
Enter HTML to modify how the Next Set portion of the pagination subtemplate appears. For example: <a href="#LINK#">next set</a> |
|
|
Enter HTML to modify how the Previous Set portion of the pagination subtemplate appears. For example: <a href="#LINK#">previous set</a> |
12.3.17.4 About Using JavaScript in Column Templates
You can conditionally display HTML depending upon values in the database using JavaScript. The following example displays an HTML row only if the GROUP_DESC query column is not null:
<script language="javascript">
IF ( "#GROUP_DESC#" != "" )
document.writeln( "<TR>;
<TD BGCOLOR=#336699>;</TD>
</TR>
</TR>
<TD>#GROUP_DESC#</TD>
</TR>" );
</TR>" );
See Also:
Parent topic: Report Templates