15.2 Creating Tabs
Navigate users between pages in an application using tabs.
Note:
Tabs only appear if the associated application uses an older theme. In new themes, Tabs have been replaced with Navigation Menu.
- About Tabs
- About the Tabs Page
- Checking for Tab Template Support
- Creating a Tab
- Editing Tabs
- Accessing Tab Reports
See Also:
Parent topic: Adding Navigation
15.2.1 About Tabs
Tabs are an effective way to navigate users between pages of an application. The ability to include tabs in your application depends upon your application theme. Older themes, such as such as Theme 26 - Productivity Applications, include tab-based navigation. Newer themes, such a Universal Theme - 42, include list-based navigation menus.
An application can have pages with no tabs, one level of tabs, and two levels of tabs. Standard tabs enable you to display only one level of tabs. To display two levels of tabs, you define both Parent tabs and Standard tabs.
Tip:
As an alternative to tabs, you can use lists to display tab controls. List templates provide greater control over HTML generation.
App Builder includes two different types of tabs:
-
Standard tabs
An application having only one level of tabs uses a standard tab set. A standard tab can have a one-to-one relationship with a page and is associated with a specific page and page number. You can use standard tabs to link users to a specific page.
-
Parent tabs
Parent tabs can control the display of standard tab sets and can be current for many pages. Clicking a parent tab displays the corresponding standard tab, with the default page as the current page. Parent tabs give users another level of navigation and a context (or sense of place) within the application. You can use parent tabs to link users to a specific URL associated with a specific page.
You can group tabs into collections called a tab set. Each tab must be part of a tab set.
Tip:
To see an example of an application using tabs, see the sample application, Sample Database Application.
See Also:
Parent topic: Creating Tabs
15.2.2 About the Tabs Page
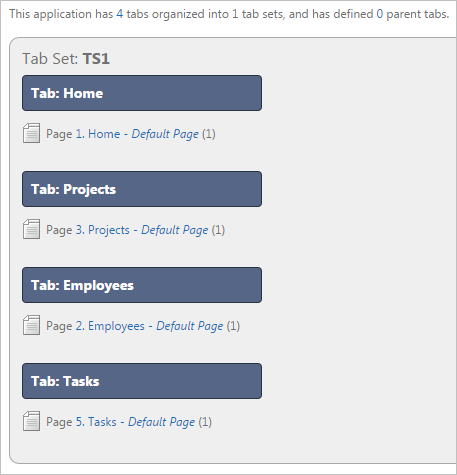
The Tabs page describes the tabs defined in your application.
To access the Tabs page:
The Tab Display section provides additional information about how the current tabs or tab set are configured to display.
The Page Templates region at the bottom of the page displays a report of page templates associated with the current application. This region is hidden by default. To view it, click the greater than (>) icon to the left of Page Templates.
Parent topic: Creating Tabs
15.2.3 Checking for Tab Template Support
Before you can create parent and standard tabs, you must check that your default template has positions defined for both standard and parent tabs using the appropriate substitution strings. You also must make sure you do not override this template at the page-level.
To view page templates:
See Also:
-
"Using Themes" for information about setting a default page template at the application level
Parent topic: Creating Tabs
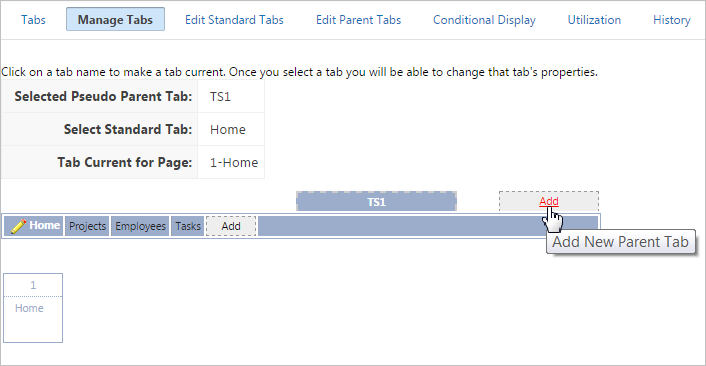
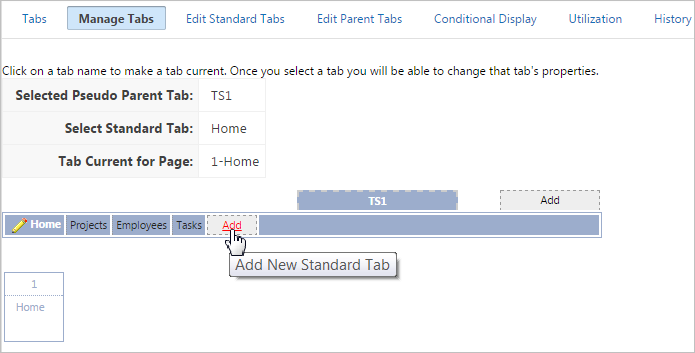
15.2.4 Creating a Tab
An application can have pages with no tabs, one level of tabs, and two levels of tabs. Standard tabs enable you to display only one level of tabs. To display two levels of tabs, you must define both Parent tabs and Standard tabs.
To create a tab:
See Also:
Parent topic: Creating Tabs
15.2.5 Editing Tabs
This section describes how to edit tabs. You can edit multiple tabs simultaneously. Also, for standard tabs, you can update tab properties, such as their labels and order sequence, by using the Standard Tab Tasks list.
15.2.5.1 Editing Multiple Tabs Simultaneously
To edit multiple tabs simultaneously:
Parent topic: Editing Tabs
15.2.5.2 Managing Standard Tabs
The Standard Tab Task list displays on the right side of the Tabs page. You can access the links on this list to move a standard tab to different parent tab, rename a standard tab set, resequence the display order, associate pages with a tab set, create a new standard tab, or create a new standard tab set.
To access the Standard Tab Task list:
Parent topic: Editing Tabs
15.2.6 Accessing Tab Reports
This section describes the Conditional Display, Utilization, and History reports.
To view the Conditional Display report:
Parent topic: Creating Tabs