Adding Static Content to a JSP Page
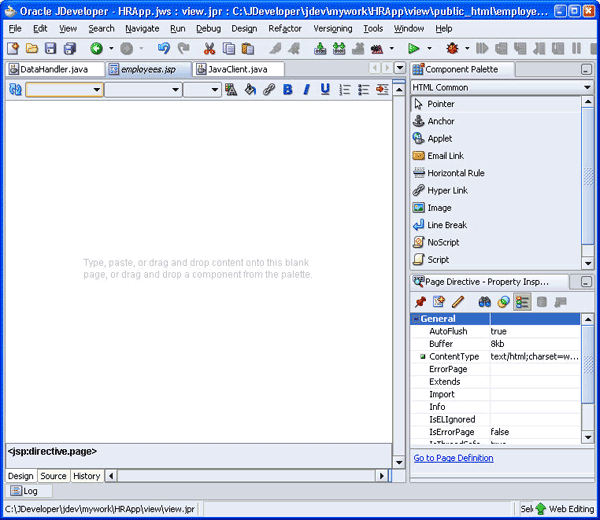
JDeveloper provides the Component Palette and the Property Inspector on the right hand side of the JSP/HTML Visual Editor. You can also use the JSP Source Editor by clicking the Source Editor tab next to the Design tab at the bottom of the page. The Component Palette enables you to add components to the page and the Property Inspector enables you to set the properties of the components. A blank page in the Visual Editor is shown in Figure 4-3.
Figure 4-3 Adding Content to JSP Pages in the JDeveloper Visual Source Editor

Description of "Figure 4-3 Adding Content to JSP Pages in the JDeveloper Visual Source Editor"
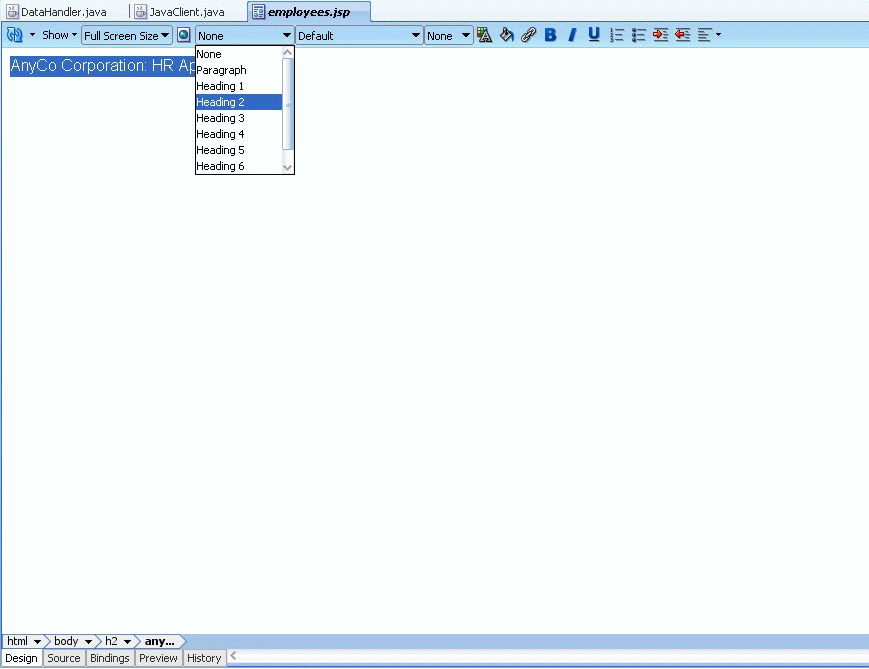
The following steps show how you can add text to the employees.jsp page. They use the Visual Editor to modify the JSP. The Visual Editor is like a WYSIWYG editor and you can use it to modify content.